자바스크립트는 객체지향을 클래스로도, 프로토타입으로도 구현할 수 있다.
클래스는 es6 문법이니 추후 포스팅할 예정이고 이번에는 프로토타입에 대해 알아보자.
이것은 클래스 방식보다 더 강렬하고 강력하게 느껴질 수도 있다.
언제나 그렇듯 검정화면.
|
1
2
3
4
5
6
7
8
|
function Person(age){
this.age = age
this.printAge = function(){
console.log(this.age);
}
}
var leesukkyu = new Person(34);
|
cs |
#1 자바스크립트의 클래스는 함수로 구현이 가능하다. 이러한 함수를 생성자 함수라 부른다. (보통 대문자로 시작)
#8 34세의 사람 인스턴스를 생성자 함수를 통해 생성.
#2 인스턴스의 멤버 변수로 age 등록
#3 인스턴스의 멤버 변수로 printAge 출력
leesukkyu.printAge() 하면 나이가 출력되는 것을 알 수 있다.
그런데 이러한 함수는 모든 인스턴스의 공통 함수이지 않은가?! 모든 인스턴스마다 가지고 있을 필요가 없다.
그럴 때 우리는 프로토타입을 쓰게 된다.
일단 사용법을 알고 내부 동작에 대해 알아보자.
바로 검정 화면
|
1
2
3
4
5
6
7
8
9
10
|
function Person(age){
this.age = age
}
Person.prototype.printAge = function(){
console.log(this.age);
}
var leesukkyu = new Person(34);
leesukkyu.printAge();
|
cs |
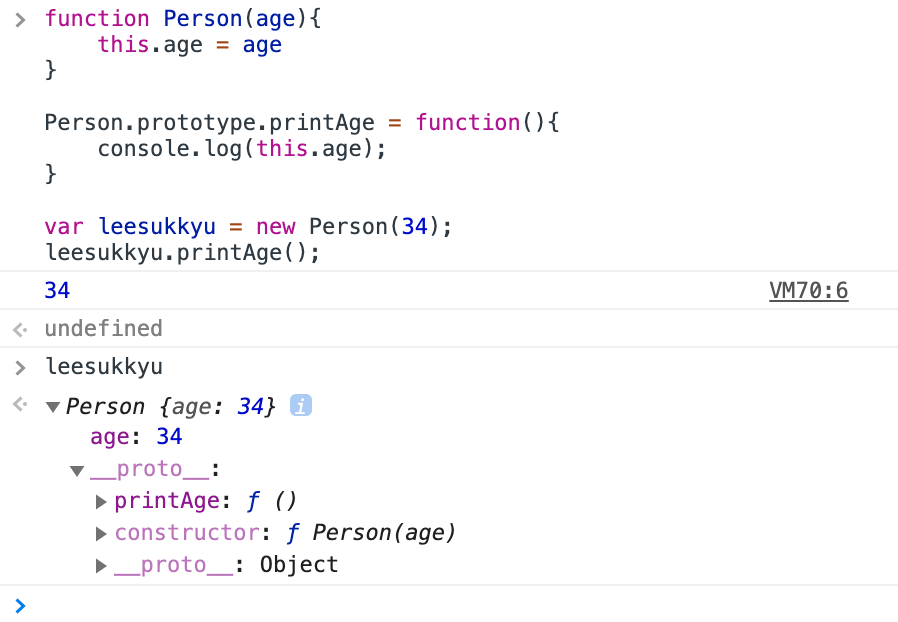
이제 Person이라는 생성자 함수를 통해 만들어진 모든 인스턴스들은 printAge 함수를 공통으로 이용할 수 있게 되었다.
그런데 Person을 콘솔에서 확인해보면 printAge라는 함수는 어디에도 없다.

__proto__라는 친구를 열어보니 거기에 들어가 있다. 어찌 된 일인가?
눈치 빠른 분은 이미 아셨겠지만 이것이 프로토타입 체인이다.
"인스턴스들은 생성자의 prototype Object에 대한 참조를 __proto__라는 이름으로 가지고 있다."
한 줄의 글로는 이해가 잘 안 되니 동작을 살펴보자면 다음과 같다.
1. 개발자가 생성자 함수 Person을 만든다.
2. 자바스크립트는 내부적으로 생성자 함수를 만들면서 prototype Object를 만든다.
3. prototype Object 는 생성자 함수에 prototype이라는 이름으로 접근 가능하다.
4. prototype Object에서는 생성자 함수에 constructor라는 이름으로 접근 가능하다.
(생성자 함수와 prototype Object가 연결되어 있다는 이야기)
5. 이후 생성자 함수로 만들어지는 인스턴스들은 __proto__라는 이름으로 prototype Object에 접근 가능하다.
6. 인스턴스를 실행할 때 우선 내부 변수를 찾고 외부 변수를 __proto__ 타입에서 찾는다. 이를 프로토타입 체인이라 한다.
우리가 leesukkyu.printAge 호출한 경우가 바로 6번 과정으로 인하여 가능한 것이다.
이러한 프로토타입을 가지고 상속을 구현할 수 있다.
이것은 '자바스크립트의 상속'이라는 편에서 class와 함께 자세하게 알아보자.
'개발 이야기 > JavaScript' 카테고리의 다른 글
| RxJS (0) | 2019.06.16 |
|---|---|
| 자바스크립트의 동작 원리. (0) | 2019.06.14 |
| apply, call (0) | 2019.05.21 |
| this (0) | 2019.05.21 |
| 자바스크립트와 메모리 구조 (0) | 2019.05.21 |