VueJS는 컴포넌트 기반의 프레임워크다.
화면 속 보이는 랜더 영역이나 특정 기능들을 컴포넌트 단위로 나누어 개발하게 되고 이를 화면에 넣었다 뺏다, 업데이트하면서 동작한다.
그리고 이러한 컴포넌트는 Template과 Script로 구성된다. (원한다면 Style 포함 가능. Template 제외 가능)
당연하게도 이러한 이유로 Template는 어떠한 마크업 태그 안에 들어 있어야 한다.
위와 같은 동작을 하다 보니, 컴포넌트들은 필연적으로 생명주기를 가지게 되는데 이를 잘 알아두어야 개발할 때 편하다.
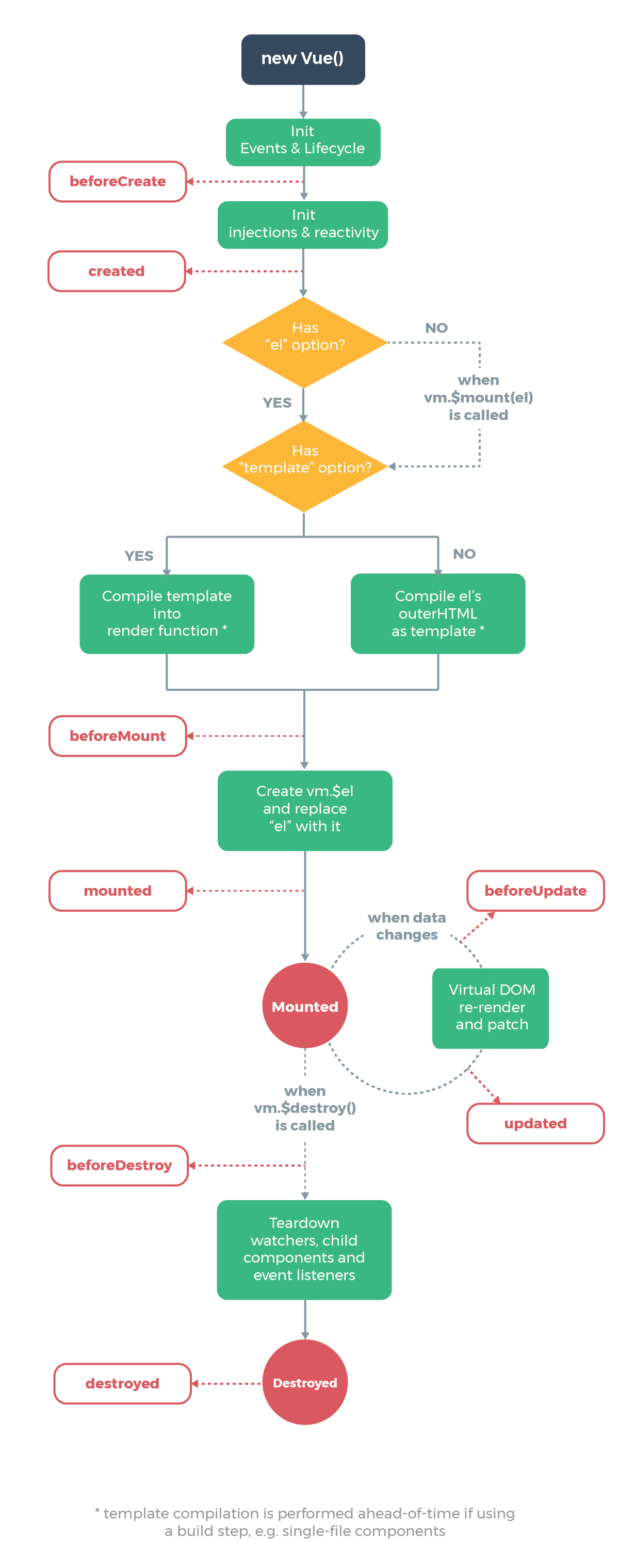
VueJS 공식 문서에서 제공하는 생명주기 다이어그램은 다음과 같다.

1. beforeCreate
가장 먼저 실행되는 훅이다.
this.$el로 대변되는 DOM이 아직 생성되지 않았기에 접근할 수는 없다.
데이터에도 접근할 수 없다.
메서드에도 접근 할 수 없다.
그러나 이벤트에는 접근 가능!
많은 블로그에서 위의 이미지를 넣어 놓고는 접근 불가능하다고 해놨던데 그렇지 않다. 직접 확인해 보면 된다. 업데이트 됐다.
2. created
여기서부터 데이터에 접근 가능하며, 계산된 (반응형) 데이터인 computed, methods, watch 등이 활성화되어 접근 가능하다.
하지만 아직도 DOM은 만들어지지 않았다. 역시 우리의 DOM
3. beforeMount
마운트가 실제 DOM이 표현되는 거라면 바로 그 전 단계다. 가상 DOM이 아직 생성되기 전이기에 여전히 접근 불가.
4. mounted
가상 DOM이 생성되어 있고 실제 DOM트리에도 추가된 시점이다. 드디어 접근 가능. ; )
this.$nextTick 함수를 이용해 실제 화면이 업데이트된 후의 상태도 보장 할 수 있다.
개발을 하다 보면 가장 많이 사용하는 훅.
또한 중첩된 컴포넌트라면 내부 컴포넌트의 마운트 후 외부 컴포넌트의 마운트가 호출된다.
기다려준다는 말씀!
5. beforeUpdate
데이터가 변경되어 가상 돔을 랜더 하기 전이다. 이때 데이터를 추가로 변경해도 무한루프에 빠지진 않는다.
6. updated
재랜더가 된 이후에 호출된다. 여기서 데이터를 또 수정하게 되면 무한루프에 빠질 위험이 있다.
this.$nextTick 함수를 이용해 실제 화면이 업데이트된 후의 상태도 보장 할 수 있다.
7. beforeDestroy
해당 컴포넌트가 삭제되기 이전에 호출된다. 모든 속성에 접근 가능하므로 삭제 전처리를 하면 되는 시점. 이벤트 해제 등등
8. destroyed
삭제된 이후기 때문에 접근 불가.
또한 중첩된 컴포넌트라면 내부 컴포넌트의 삭제 후 외부 컴포넌트의 삭제가 호출된다.
역시 또 기다려준다는 말씀. 역시 부모 컴포넌트는 따듯하다.
'개발 이야기 > VueJS' 카테고리의 다른 글
| 2. VueJS 와 기본 구성. (0) | 2019.05.19 |
|---|---|
| 1. Vue 시작. (0) | 2018.12.12 |