2년전 개인적인 프로젝트에 Next.js를 처음 써보고, 오랫동안 사용하지 않았었다. 근래 회사 프로젝트에 Next.js를 사용하게 되면서 그간 몰랐던 기능, 새로운 기능을 공부하기 위해 정리해보려 한다. Next.js는 공식문서가 잘 되어 있기 때문에, 공식문서를 통해 익혀보자!
(Next.js의 장/단점에 대해서는 굳이 언급하지 않겠다.)
터미널을 열고, 아래의 명령어를 통해 아주 편리하게 설치가 가능하다.
npx create-next-app --typescript
npm run dev순식간에 설치가 끝났다.
설치된 폴더에서
- pages : 라우터와 맵핑된다.
- public : 정적 파일을 딜리버리 한다. 루트 경로에 맵핑되어 있다.

localhost:3000/about 접속하면 해당 컴포넌트가 랜더링 되는 것을 확인할 수 있다.
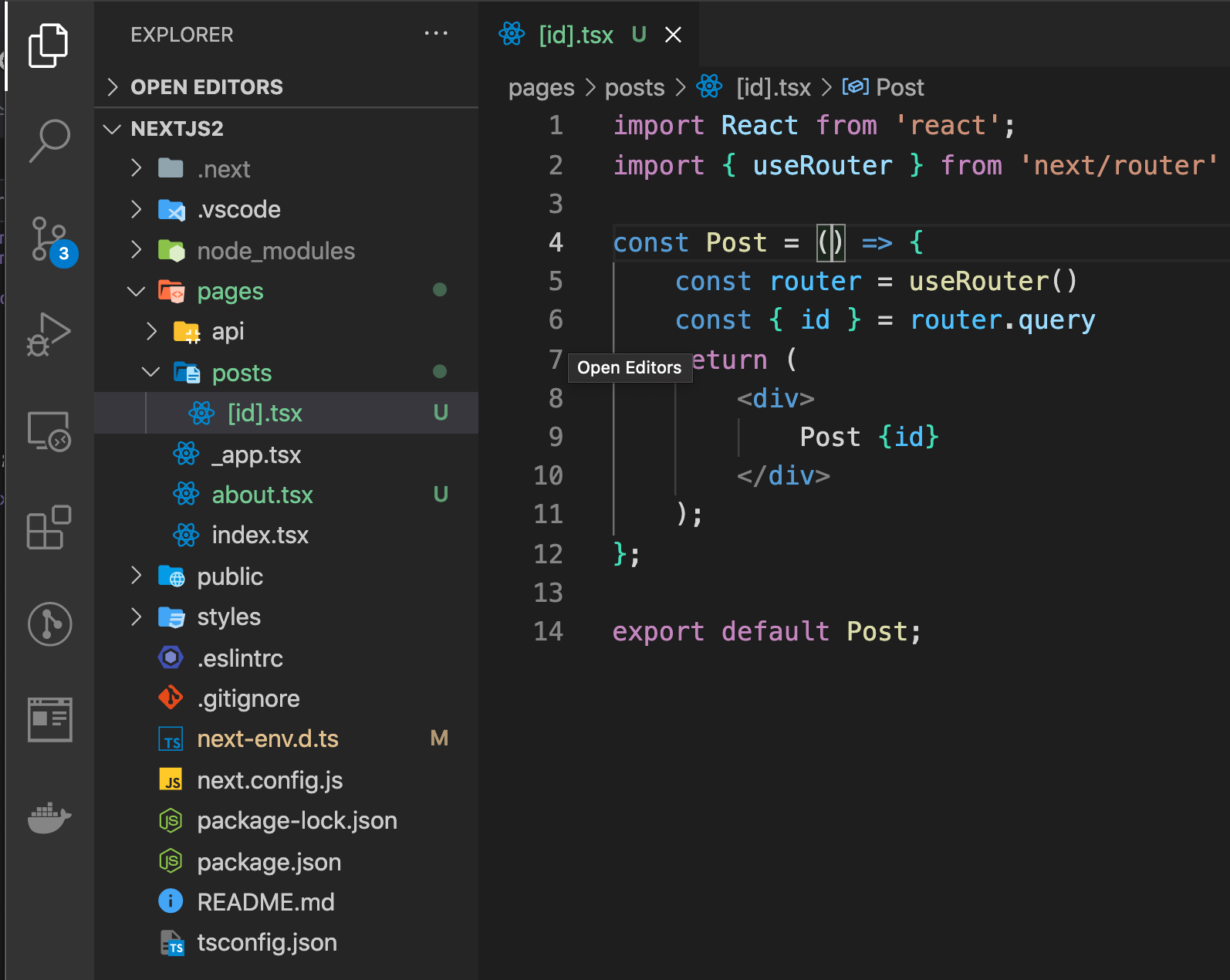
아주 간편하게 동적 라우팅도 가능하다.

localhost:3000/posts/1 접속하면 해당 컴포넌트가 랜더링 되는 것을 확인할 수 있다.
'개발 이야기 > Next.js' 카테고리의 다른 글
| NextJS + Meterial UI (0) | 2021.11.26 |
|---|---|
| Next.js - Assets 경로와 런타임 변수 - 4 (0) | 2021.09.07 |
| Next.js - 서버 분리 - 3 (0) | 2021.09.07 |
| Next.js - 데이터 가져오기 - 2 (0) | 2021.08.05 |